매월 해당 월에 생산된 기록물 목록과 원문을 서비스
메인 비쥬얼
자주찾는 정보/기록물
전시관 관람
개관일 : 화요일~일요일, 10시-18시
(입장마감 17:30, 관람종료 17:50)
휴관일 : 월요일, 법정공휴일(대체·임시공휴일 포함) ※ 어린이날은 개관
관람료 : 무료
문 의 : 044-211-2181, 2182
전시해설 예약 견학·체험프로그램 예약 기록문화 나들이 예약 어린이체험관 예약
























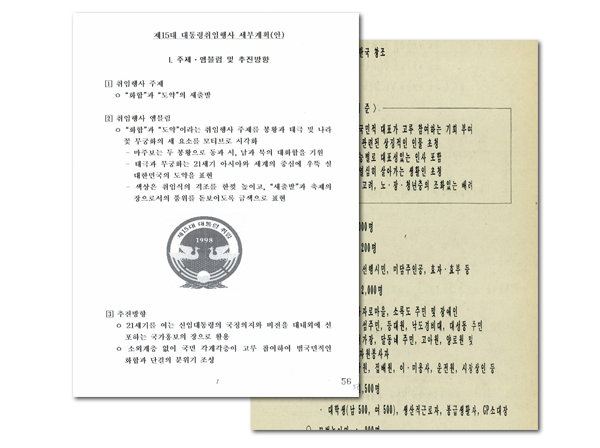
 대통령 취임행사 기본계획 ...
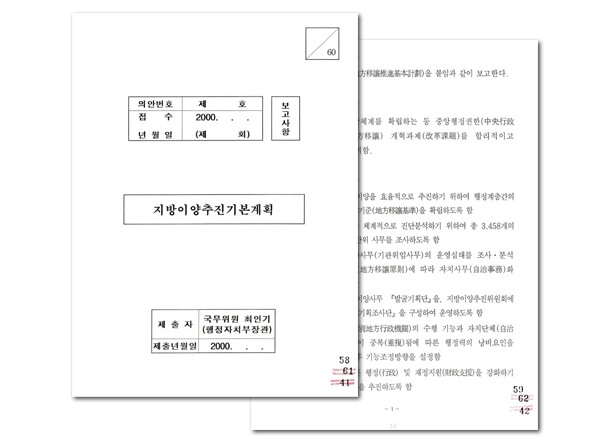
대통령 취임행사 기본계획 ...